Introduction to Responsive web design
Responsive web design (RWD) is an essential approach to web development that ensures your website looks great and functions well on all devices, from desktops to smartphones. At its core, RWD focuses on creating flexible layouts, images, and cascading style sheet (CSS) media queries to adapt to the user’s screen size, orientation, and platform.

Understanding the fundamentals of responsive web design involves grasping concepts such as fluid grids, flexible images, and media queries. Fluid grids allow your layout to resize proportionally instead of using fixed-width pixels. Flexible images scale within the grid to prevent them from displaying outside their containing element. Media queries enable your website to apply different styles based on the device’s characteristics, such as width, height, and orientation.
By implementing responsive web design, you can significantly enhance user experience (UX) across various devices. A well-designed responsive website improves navigation, reduces bounce rates, and increases the time users spend on your site, leading to higher engagement and conversion rates.
Discovering the best practices and tools for responsive web design is crucial for creating adaptable, user-friendly websites. Utilize frameworks like Bootstrap or Foundation, test your designs with tools like Browser Stack, and follow industry standards to ensure your website performs optimally across all devices. Embrace responsive web design to future-proof your site and provide an exceptional user experience.
R W Design Best Practices Enhance User Experience

To ensure your website looks great on any device, it’s crucial to follow best practices for responsive web design. Start with flexible layouts, which use fluid grids to proportionally scale elements according to screen size. This allows your website to adjust seamlessly, whether viewed on a desktop, tablet, or smartphone.
Media queries are another key component. These CSS techniques apply specific styles based on the device’s characteristics, such as screen width, height, and orientation. By using media queries, you can tailor your site’s appearance and functionality to different devices, enhancing the user experience.
Responsive images are also vital. Instead of fixed-size images, use flexible images that can resize within their containing elements. Additionally, employ the attribute to provide multiple image versions for different screen resolutions. This ensures your images are clear and sharp on all devices, without slowing down load times.
To implement these strategies effectively, consider using frameworks like Bootstrap or Foundation, which offer built-in responsive design components. Regularly test your site with tools like Browser Stack to see how it performs across various devices and browsers. By embracing these best practices, you can create a responsive website that delivers a consistent, high-quality user experience, regardless of the device used to access it.
Top Tools for Responsive Web Design | Build Adaptive Sites

Creating responsive web designs requires a combination of the right tools and techniques to ensure your website works seamlessly on all devices. Start with frameworks like Bootstrap and Foundation, which provide a robust foundation for building responsive sites with pre-designed components and grid systems. These frameworks streamline the development process and ensure consistency across different screen sizes.
For testing your designs, tools like Browser Stack and Cross Browser Testing are invaluable. They allow you to see how your website performs on various devices and browsers, helping you identify and fix any issues before they affect users. Regular testing ensures that your site maintains its functionality and appearance, regardless of the device accessing it.
Optimization strategies are crucial for enhancing performance and user experience. Use responsive images by incorporating the SRCSET attribute, allowing browsers to choose the appropriate image size based on the device’s resolution.
Combine these techniques with tools like Google’s Page Speed Insights to analyze and optimize your site’s performance.
By leveraging these tools and techniques, you can create responsive web designs that provide a seamless and engaging experience for users on any device.
Boost SEO with Responsive Web Design | Mobile-Friendly Sites

Improving your search engine rankings can be significantly impacted by adopting responsive web design. By creating a responsive website, you ensure that your site adapts seamlessly to various screen sizes, enhancing the user experience and meeting search engine criteria for mobile usability.
Responsive web design improves user experience by providing consistent navigation, faster load times, and optimal viewing across all devices. When users find your site easy to use and visually appealing on their smartphones and tablets, they are more likely to stay longer, reducing bounce rates and increasing engagement. High engagement levels are a positive signal to search engines, indicating that your site provides valuable content, which can boost your rankings.
Furthermore, a responsive design eliminates the need for multiple versions of your site for different devices, simplifying your SEO efforts. With a single URL and consistent HTML across all devices, search engines can efficiently crawl and index your content, improving your site’s visibility in search results.
By implementing responsive web design, you enhance user satisfaction, increase engagement, and improve your search engine rankings, driving more traffic to your site and ultimately boosting your online presence.
R W D for E-Commerce | Increase Sales

Maximizing your online store’s potential starts with implementing responsive web design. With the growing number of consumers shopping on various devices, ensuring a seamless and consistent experience across desktops, tablets, and smartphones is crucial. Responsive web design adapts your online store’s layout and functionality to fit any screen size, providing an optimal shopping experience for all users.
A well-designed responsive site enhances usability, making it easy for customers to navigate your store, view product details, and complete. Customers are more likely to stay on your site longer and make purchases if they find it easy to use and visually appealing, regardless of the device they are using.
Responsive web design also improves site performance, ensuring faster load times and smoother interactions. This is critical in e-commerce, where slow load times can lead to abandoned carts and lost sales. By optimizing your site for all devices, you create a reliable and efficient shopping environment that encourages customers to return.
Moreover, a responsive online store enhances your search engine rankings, driving more organic traffic to your site. Higher visibility, combined with an excellent user experience, results in increased sales and a stronger online presence. Embrace responsive web design to unlock your online store’s full potential and boost your business growth.
Responsive Web Design for Developers | Build Future-Proof Sites

Empowering web developers with the knowledge and tools needed for responsive web design is essential for building future-proof websites. By staying informed about the latest trends, coding techniques, and best practices, developers can create sites that adapt seamlessly to various devices and screen sizes.
Responsive web design starts with understanding the key principles: fluid grids, flexible images, and CSS media queries. Fluid grids allow layouts to resize proportionally, ensuring that elements scale appropriately across different screens. Flexible images adjust within their containing elements, maintaining visual integrity without compromising performance. Media queries enable the application of specific styles based on device characteristics like screen width, height, and orientation.
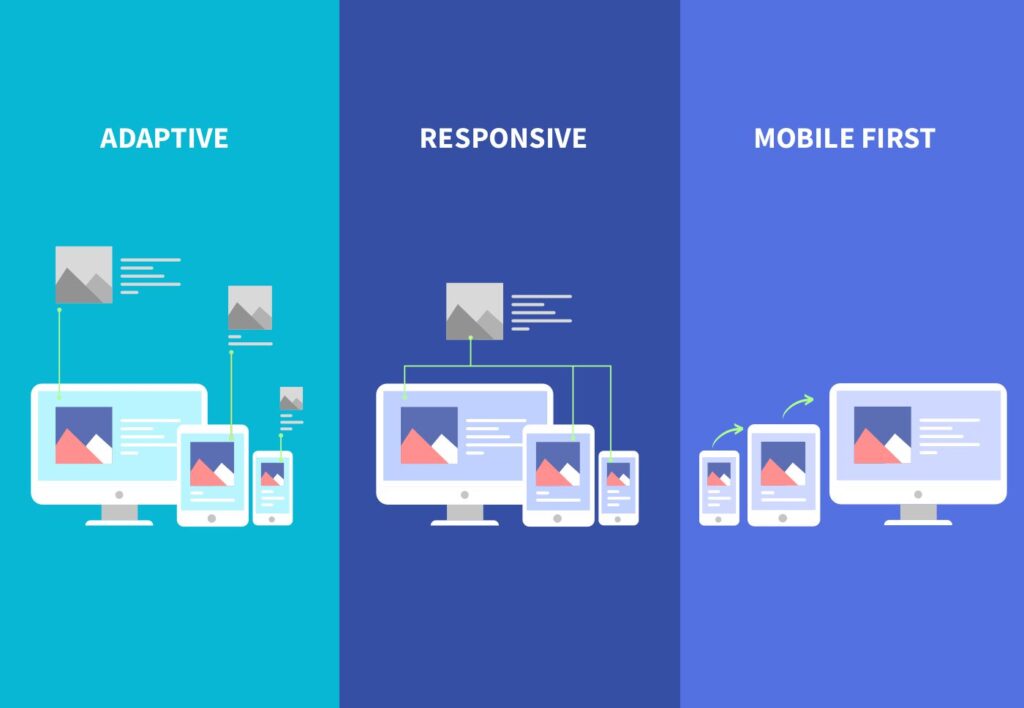
Staying updated with the latest trends, such as mobile-first design and progressive web apps (PWAs), is crucial. Mobile-first design prioritizes mobile users, ensuring that the core content and functionality are optimized for smaller screens before scaling up for larger devices. PWAs combine the best features of web and mobile apps, offering fast load times, offline functionality, and a native app-like experience.
Utilizing frameworks like Bootstrap and Foundation can expedite the development process, providing pre-designed components and grid systems for responsive layouts. Regular testing with tools like Browser Stack ensures that the site performs well across various devices and browsers.
By equipping themselves with these tools and techniques, web developers can build responsive, high-quality websites that deliver exceptional user experiences and remain relevant in an ever-evolving digital landscape.